1. The average allowance an American child now receives is about $780 per year, or $65 per month, according to a recent study by the American Institute of CPAs. At that pay rate, I'm thinking seriously about giving up this writing stuff and becoming a kid again. What's more — just like with most American adults' paychecks — hardly any of that $780 ends up unspent and in the bank.
2. Speaking of young people and money, the website Creditloan.com says the typical American now first takes on debt(s) — usually a credit card and/or car loan — while still in high school. Heck, when I was in high school, my parents didn't even have a credit card! But nowadays, the average American adult has 13 outstanding credit obligations at any one time.
test
طريقة الجمع بين متابعين مدونتك على الفيس بوك وجوجل بلس في أداة واحدة
السلام عليكم ورحمة الله وبركاته .
كثيرا من أصحاب المدونات قاموا بلا شك بعمل صفحه للمدونة علي موقع التواصل الاجتماعي فيس بوك
والأغلبية العظمي منهم قام بتطبيق اداة عرض متابعين المدونة بتقنية ألجي كوبري الشهيرة
والأغلبية العظمي منهم قام بتطبيق اداة عرض متابعين المدونة بتقنية ألجي كوبري الشهيرة
وجميعنا ندرك أهميه ذلك في نشر المدونة. ثم قام غوغل من بعد النجاح الذي حققه موقع التواصل الاجتماعي الناجح غوغل بلس بإتاحة الفرصة لأصحاب المواقع والمدونات بعمل صفحات عليه تجمع متابعي المدونة على غرار الفيس بوك تماما. وقام بالتالي بتوفير أداه يتم وضعها في المدونة تساعد على نشرها وقد لا يعلم الكثيرين أن أداه جوجل بلس فائدتها اكبر بكثير جدا من أداة الفيس بوك لأنها تقوي ارتباط مدونتك بجوجل وهذا ليس بكلامي بل هذا ما صرح به جوجل بلس . ولان كثير من المدونين أصابه الإحباط والملل . هل ستكون مدونتي مليئة بالأدوات للمتابعين واحده خاصة بخدمة تواصل جوجل وهي أداة المتابعون القديمة والمعروفة للجميع وثانيه للفيس بوك وثالثه لجوجل بلس. دعوني أخبركم بأمر ما واسأل. كم مره دخلت علي رابط موضوع جديد تم نشره في مدونه أنت تتابعها حين رأيت رابط الموضوع في لوحة تحكم مدونتك . بالتأكيد نسبه قليله جدا من تهتم ناهيك عن أن أداة المتابعون التقليدية تلك معروفه بثقلها الشديد في التحميل ..
وبهذا سوف أشارككم هده الخاصية الجميلة التي تجمع بين الفايس بوك وغوغل بلس
لمن يرغب في وضعها في مدونته فقط:
1. قم بتسجيل الدخول إلي لوحة تحكم مدونتك
2. وأنشئ أداه جديدة من نوع جافا سكربت
3. ضع فيها الكود التالي :
لتخصيص الأداة بما يتناسب مع مدونتك قم بالبحث داخل الكود عن userface واستبدلها باسم صفحتك على الفيس بوك.
ثم قم بالبحث عن https://plus.google.com/n-code واستبدله برابط صفحة مدونتك علي غوغل بلس.
إن أردت تصميم صوره للأداة يمكنك تصميمها ووضعها مكان ألصوره الموجودة داخل الكود. قم بحفظ الأداة ولا تضع لها اسما ثم قم بحفظ الإعدادات .. واستمتع بالفرق . وللعلم تلك ألطريقه تساعد بشكل كبير في تحميل أسرع للصفحة فأداة جوجل بلس بشكلها التقليدي تأخذ وقتا في الظهور مما يجعل مكانها الفارغ لحين ظهورها ذو شكل غير مستحب وأداة اليوم تغنيك عن كل هذا . بالتوفيق للجميع . ولا تنسوا متابعة صفحة مدونة تقارب علي فيس بوك وجوجل بلس .
ملحوظة: هذا الجزء خاص فقط لمن لم يقم بوضع أداة الفيس بوك من قبل . وهو ضروري كي تعمل الأداة بشكل سليم
قم بتسجيل الدخول إلى لوحة تحكم بلوجر ثم تحرير HTML ثم ابحث عن </head> وضع قبلها الكود التالي :
ثم قم بالبحث عن https://plus.google.com/n-code واستبدله برابط صفحة مدونتك علي غوغل بلس.
إن أردت تصميم صوره للأداة يمكنك تصميمها ووضعها مكان ألصوره الموجودة داخل الكود. قم بحفظ الأداة ولا تضع لها اسما ثم قم بحفظ الإعدادات .. واستمتع بالفرق . وللعلم تلك ألطريقه تساعد بشكل كبير في تحميل أسرع للصفحة فأداة جوجل بلس بشكلها التقليدي تأخذ وقتا في الظهور مما يجعل مكانها الفارغ لحين ظهورها ذو شكل غير مستحب وأداة اليوم تغنيك عن كل هذا . بالتوفيق للجميع . ولا تنسوا متابعة صفحة مدونة تقارب علي فيس بوك وجوجل بلس .
ملحوظة: هذا الجزء خاص فقط لمن لم يقم بوضع أداة الفيس بوك من قبل . وهو ضروري كي تعمل الأداة بشكل سليم
قم بتسجيل الدخول إلى لوحة تحكم بلوجر ثم تحرير HTML ثم ابحث عن </head> وضع قبلها الكود التالي :
ولمن لم يضع أداه جوجل بلس من قبل عليه البحث عن نفس الكود ووضع قبله الكود الموجود بالأسفل
مع تغيير الرابط https://plus.google.com/n-code برابط صفحة مدونتك على جوجل بلس.
أما من قام بوضع الأداتين من قبل فعليه الاكتفاء فقط بكود أداة الجافا السكربت الموجود في أول الشرح والذي يتم وضعه من عناصر تصميم الصفحة .. انتهى ..
أما من قام بوضع الأداتين من قبل فعليه الاكتفاء فقط بكود أداة الجافا السكربت الموجود في أول الشرح والذي يتم وضعه من عناصر تصميم الصفحة .. انتهى ..
إضافة مواضيع ذات صلة مع مواقع النشر والقائمة البريدية في إصدارها الثاني
السلام عليكم ورحمة الله وبركاته ,
في هذا الدرس اليوم مع الإصدار الثاني من اٍضافة
مواضيع ذات صله مع مواقع النشر والقائمة البريدية
وبشكل جديد ومختلف تماما عن السابق ولكن يؤدي نفس الوظائف دون تغيير .
ولمشاهدة مثال على الإضافة في إصدارها الثاني فيمكنك مشاهدة الصورة التالية لترى الإضافة كما تظهر أسفل الموضوعات.
إن أعجبتك الإضافة وتود تطبيقها على مدونتك .
اتبع المراحل التالية:
1. قم بتسجيل الدخول إلى لوحة تحكم بلوجر
2. ثم اذهب إلى تصميم
3. ثم إلى تحرير HTML وضع علامة على خانة توسيع القالب
4. ثم ابحث عن ]]></b:skin>
5. وضع قبلها مباشرة الكود التالي
6. ثم البحث عن الكود التالي <data:post.body/> قد تجده مكرر أكثر من مرة والغالب آن رقم 2 منه يكون المسؤل عن ظهور الإضافات في أخر الموضوع إذا تم وضعها بعده وقد يختلف الأمر في بعض القوالب الأخرى لذا عليك اخذ نسخه احتياطيه من القالب قبل التطبيق والتجربة... على كل حال بعد البحث عن الكود السابق ضع بعده مباشرة الكود التالي :
7. قم بالبحث داخل الكود السابق عن user-blog واستبدلها بحسابك على موقع فيدبرنر ستجدها مكرره أكثر من مره
8. وكذلك قم باستبدال كلمة your-site برابط مدونتك ثم قم بحفظ القالب . بالتوفيق للجميع .
هذا كل شيء بالنسبة للتطبيق الأول
________________________________________________________
ولمشاهدة المثال الثاني على الإضافة في إصدارها الثاني فيمكنك مشاهدة الصورة التالية لترى الإضافة كما تظهر أسفل الموضوعات.
إن أعجبتك الإضافة وتود تطبيقها على مدونتك .
اتبع المراحل التالية:
1. سجيل دخول إلي لوحة تحكم مدونتك
2. ثم الذهاب مباشرة إلي تحرير HTML ووضع علامة على خانة توسيع القالب
3. ثم البحث عن الكود التالي <data:post.body/> قد تجده مكرر أكثر من مره والغالب أن رقم 2 منه يكون هو المقصود, بعد البحث عن الكود السابق ضع بعده مباشرة الكود التالي :
بعد وضع الكود ابحث فيه عن كلمة user-blog ستجدها مكرره ثلاث مرات استبدل الثلاثة باسم حسابك على موقع فيد برنر .
ثم ابحث مجددا عن http://your-site.com/feeds/posts/default واستبدله برابط لخاصات مدونتك .
4. بعد ذلك قم بالبحث داخل قالب مدونتك عن ]]></b:skin> وضع قبلها مباشرة الكود الموجود في الأسفل :
5. وأخيرا قم بالبحث عن </head> وضع قبله مباشره ما بالأسفل
6. قم ألان بحفظ قالب مدونتك. للاستفسارات وطلبات تركيب الإضافة يرجا ترك تعليق من خلال بلوجر أو فيس بوك.
أين يجب أن أضع إعلانات Google Adsense على صفحاتي؟
يتفاوت أفضل موقع لإعلانات Google من صفحة لصفحة، استنادًا إلى المحتوى. وإليك القليل من الأسئلة التي يجب أن تسألها لنفسك عندما تفكر في اختيار موضع لإعلاناتك:
- ما الذي يحاول المستخدم تحقيقه بزيارته لموقعي؟
- ما الذي يهدف إليه المستخدمون عند عرض صفحة معينة؟
- أين يتركز انتباههم في أغلب الأحوال؟
- كيف يمكنني دمج الإعلانات في هذه المنطقة دون اعتراض طريق المستخدمين؟
- كيف يمكن أن أحافظ على مظهر الصفحة واضحًا و مرتبًا وجذابًا؟
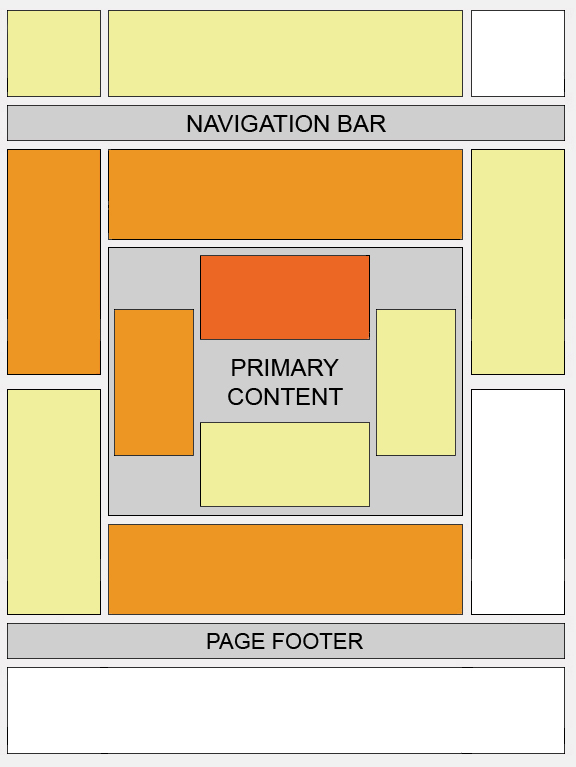
تبدو مواقع معينة أكثر نجاحًا من المواقع أخرى. توضح "خريطة النقاط الساخنة" هذه المكان المثالي على نموذج لتنسيق إحدى الصفحات. تتدرج الألوان من البرتقالي الغامق (أقوى أداء) إلى الأصفر الفاتح (أضعف أداء). غالبًا ما يكون أداء الإعلانات التي يقع موضعها في المنطقة العلوية من الصفحة أفضل من أداء تلك الموجودة أسفلها وذلك في حالة تساوي كافة الظروف الأخرى. وعادة ما يكون أداء الإعلانات الموجودة بالقرب من المحتويات الغنية ومساعدات الانتقال جيدًا لأن المستخدمين يركزون انتباههم على هذه المناطق في الصفحة.
وبينما تعتبر خريطة المواقع الساخنة هذه مفيدة لكونها دليل للأماكن، فنحن ننصح بشدة بوضع مستخدميك أولًا عندما تحدد موقعًا للإعلان. فكر في سلوكهم المحتمل في الصفحات المختلفة، وما سيكون أكثر فائدةً ووضوحًا بالنسبة لهم. وستجد أن أفضل موضع للإعلان ليس دائمًا كما تتوقع على صفحات معينة.
فعلى سبيل المثال، تظهر مدى أهمية وضع الإعلانات مباشرةً أسفل نهاية المحتوى المحرر على الصفحات التي يركز فيها المستخدمون عادةً على قراءة مقال ما. فالأمر يبدو تمامًا كأن المستخدمين بعد الانتهاء من القراءة يسألون أنفسهم "ما الذي يمكنني أن أقوم به بعد ذلك؟". وتستطيع بدقة الإعلانات المستهدفة إجابتهم على هذا السؤال.
طريقة وضع إعلانين جوجل أدسنس تحت التدوينة وتحت العنوان
السلام عليكم ورحمة الله ،مرحبا بكم في تدوينة جديدة ،ردا عن عدة طلبات في معرفة كيفية عمل إعلانين جنبا إلى جنب تحت التدوينة الأولى كما يوجد في مدونة أبو إياد ،سوف نتعرف اليوم وإياكم عن الطريقة التي تمكننا من عمل هذه الخاصية بالمدونة ،ولتطبيقها نتوجه إلى تحرير HTML ثم وضع علامة على المربع الصغير لتوسيع القالب ،ثم نبحث عن الكود التالي
ثم ضع أسفله هذا الكود وذلك بإدراج كود الإعلانين في المكان المناسب كما هو مكتوب باللون الأحمر ،لكن لا تنسى أن تقوم بتحويل كود الإعلان عند حصولك عليه من حسابك أدسنس وذلك بإستعمال هذا الموقع ،من هنا<b:include data='post' name='postQuickEdit'/>
<b:if cond='data:blog.pageType == "index"'><b:if cond='data:post.isFirstPost'><span class='FL'>ضع هنا كود الإعلان الأول بعد تحويله</span><span class='FR'>ضع هنا كود الإعلان الثاني بعد تحويله</span><div class='spacer'/></b:if></b:if>
وأخيرا قم بحفظ القالب
إذا أردت أردت إدراج إعلانين تحت عنوان التدوينة قم بالبحث عن هذا الكود
ثم قم بوضع الكود التالي فوقه ،مع إدراج كود أدسنس كما شهدنا في المرحلة السابقة<data:post.body/>
<b:if cond='data:blog.pageType != "index"'><b:if cond='data:post.isFirstPost'><span class='FL'>ضع هنا كود الإعلان الأول بعد تحويله</span><span class='FR'>ضع هنا كود الإعلان الثاني بعد تحويله</span><div class='spacer'/></b:if></b:if>
ملاحظة : الفرق بين الكود الأول والكود الثاني الذي يجب لصقه ،هو السطر الأول الذي يحدد الشرط الذي سوف يظهر به الإعلان ،ويدل هذا السطر إظهار الإعلان فقط في الصفحة الرئيسية وهو الموجود في الكود الأول ،أما الكود الثاني فيعني أن يظهر الإعلان في جميع الصفحات بإستثناء الصفحة الرئيسية ،وعند ملاحظتك للشرطين سوف تلاحظ أن الإختلاف بينهما يتمثل في الرمز "=" والرمز "!"
ويمكنك مراجعة درس شروط إظهار وإخفاء العناصر من هنا
سياسة الخصوصية للمواقع العربية والإنجليزية (Privacy Policy)
درس اليوم هام جداً بالنسبة لناشري أدسنس ،حيث تشترط جوجل أدسنس على ناشريها أن يضعوا في مواقعهم سياسة الخصوصية .
ماهي سياسة الخصوصية ،لا تنزعج فالأمر أبسط مما تتخيل .
سياسة الخصوصية :
هي عبارة عن مقالة لابد أن تكتبها في مدونتك أو موقعك أو منتداك ولا تكتب تلك المقالة في رسالة أو موضوع عادي بل يجب عليك أن تكتبها في صفحة فرعية مثل (الرئيسية ،هدف المدونة،اتصل بنا ،...إلخ)
ياااه الموضوع وسع مننا ..كيف نقوم بكل هذا
لا تقلق فأنت لن تقوم بكتابة كلمة واحدة من خاطرك وإنما هو عبارة عن مقالة جاهزة ماعليك إلا النسخ واللصق ،حيث تشترط عليك جوجل أدسنس أن تقوم بكتابتها حرفياً كما سنوضح لاحقاً بإذن الله .
سياسة الخصوصية ببساطة شديدة :
هي عبارة عن صفحة تلزمك جوجل أن تكتبها ،تفيد هذه الصفحة أنك تستخدم إعلانات جوجل أدسنس في موقعك أو مدونتك وبواسطة هذا البرنامج سوف تأخذ جوجل بعض بيانات الزوار لتقدم لهم إعلانات تناسبهم دون أن تعرف أماكنهم أو أسمائهم أو أي أرقام موبايل أو أي معلومات شخصية ،وإنما فقط تعرف IP الجهاز لتقدم لهم سلع تناسبهم .
أولاً سياسة الخصوصية للمدونات والمواقع العربية :
كل ماعليك هو التوجه إلى هذا الرابط ثم قم بعمل صفحة مثله تماماً عن طريق النسخ واللصق .
ملحوظة :عليك تبديل رابط مدونة الثقافة العامة برابط مدونتك أو موقعك
سياسة الخصوصية للمدونات والمواقع الأجنبية (Privacy Policy)
كل ماعليك هو التوجه إلى هذا الرابط ثم قم بعمل صفحة مثله تماماً عن طريق النسخ واللصق كما وضحنا بالشرح سابقاً .
ملحوظة : عليك تبديل رابط الملون باللون الأحمر برابط مدونتك الإنجليزية.
أرجوا أن تكونوا قد استفدتم من الموضوع ،وأي استفسار أو تعليق لا تتردد في كتابته فيسعدنا دائماً استفساراتكم وتعليقاتكم .
Inscription à :
Articles (Atom)